
こういった質問にお答えします。
こんな方におすすめ
- これからグラフィックデザイナーを目指す人
- 求人に書いてある「Illustratorが使える方」のレベルを知りたい人

よくデザイナーの求人に書いてある「Illustratorが使える方」。
会社によって「Illustratorが使える方」のレベルは様々ですが、一体どのくらい使えればいいのか?どの程度のスキルがあれば「できます!」と言っていいのでしょうか?
今回はグラフィックデザイナー歴15年以上の私が、グラフィックデザイナーとして入社するなら、まずは「Illustratorのこのくらいはできて欲しい」をまとめました。
求められるレベルは会社によって多少違いますので、参考程度にご覧ください ^_^
【Illustratorはどの程度使えればいい?】未経験からグラフィックデザイナーの求人に必要なスキル

まず「llustratorが使える」というのは、入社したあなたに仕事を頼んだ時に「頼んだことが問題なくできるか」が基準になります。
もちろん全てできる必要はありませんが、あまりにも言ったことができないと、入社してからとても肩身の狭い思いをします。
忙しいデザインの現場では、ゆっくりIllustratorの操作を教えている余裕はありません。
Illustratorをつかった「実務経験」を求められている場合は?
ちなみに求人に記載されている、「Illustratorを使った実務経験」とは、実際にIllustratorを使って仕事をした経験を指します。
そこそこ仕事ができる即戦力を求める求人になりますので、未経験から目指す人が入社するのは厳しいかと思います。
派遣社員やアルバイト経験は、実務経験に含まれる?
雇用形態が正社員でも派遣でもアルバイトでも、Illustratorを使った仕事に就いたことがあるなら、その就業経験は実務経験に含まれます。
グラフィックデザイナーは、雇用形態が正社員でも派遣でもアルバイトでも、結局は実力がものを言う世界です。
経験年数が書かれている場合は?
例えば「実務経験3年以上」「実務経験5年程度」など、求人に経験年数の目安が記載されていることがあります。
これはあくまで経験の目安のため、必ずその年数の実務経験がないとダメというわけではありません。
グラフィックデザイナーの中途採用では、実務経験の年数だけでなく、経験した業務内容や役割、成果などを総合的に判断するケースが多いため、実務経験を下回っていても応募して全然OKです。
新人グラフィックデザイナーとして入社したら頼まれるIllustratorを使う主な仕事例

一般的に新人グラフィックデザイナーが入社したら、どのようなIllustratorを使った仕事を頼まれるのかをご紹介します。
Illustratorを使った仕事例
-
修正作業(文字やレイアウトなど)
-
デザインフォーマットを使ってレイアウト
-
表やグラフ、地図など簡単な資料の作成
- デザインパーツの作成 など
仕事内容は会社規模やジャンル、スキルのレベルによって異なりますが、入社してからしばらくは先輩デザイナーの下でアシスタント的な仕事をすることがほとんどです。
グラフィックデザイナーを目指すなら、まずは最低でもこのアシスタント的な仕事をできるIllustratorのスキルは身につけておきたいところです。
Illustratorのこれだけは使えるようになっておきたいこと

次にデザイナーに応募するために「Illustratorのこれだけは使えるようになっておきたいこと」をご紹介します。
新規作成・保存・開く
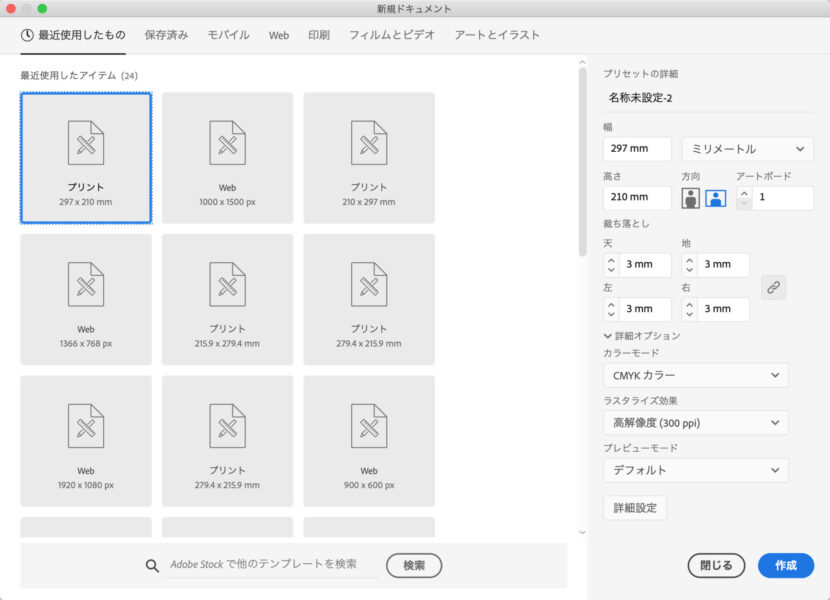
データの新規作成・保存・開くはIllustratorの超基本です。
新規ドキュメントの印刷とWebの違いやカラーモード、ラスタライズ効果(解像度)など、基本的なことは覚えておきましょう。

ショートカットを覚えておくと便利です。
Macの場合
[ ⌘+ N ] 新規ドキュメント作成
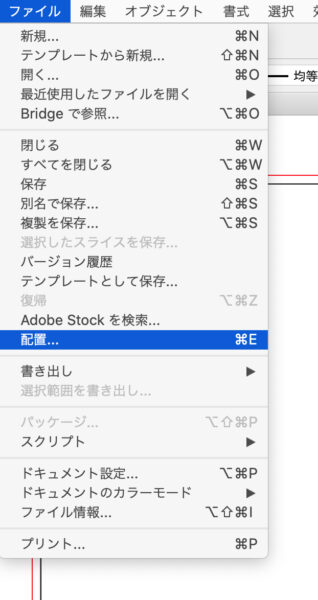
[ ⌘+ O ] ファイルを開く
[ ⌘+ S ] 保存
[ ⌘+ Shift +S ] 別名保存
Winの場合
[ Ctrl + N ] 新規ドキュメント作成
[ Ctrl + O ] ファイルを開く
[ Ctrl + S ] 保存
[ Ctrl + Shift +S ] 別名保存
ツールバーの場所や使い方
Illustratorを開くと左側に表示されるIllustratorのツールバー。
ほとんど使わないツールもあるので全部を覚える必要はないですが、最低でも以下のツールの基本操作は覚えておきましょう。
余裕があったら、追加で応募する会社がやっている仕事に使いそうなツールを覚えれば大丈夫です。

- 選択ツール
- ダイレクト選択ツール
- ペンツール
- 文字ツール
- 長方形ツール
- 楕円ツール
- 拡大・縮小ツール
- 回転ツール
- リフレクツール
- グラデーションツール
- 塗と線の編集
画像の配置やトリミング
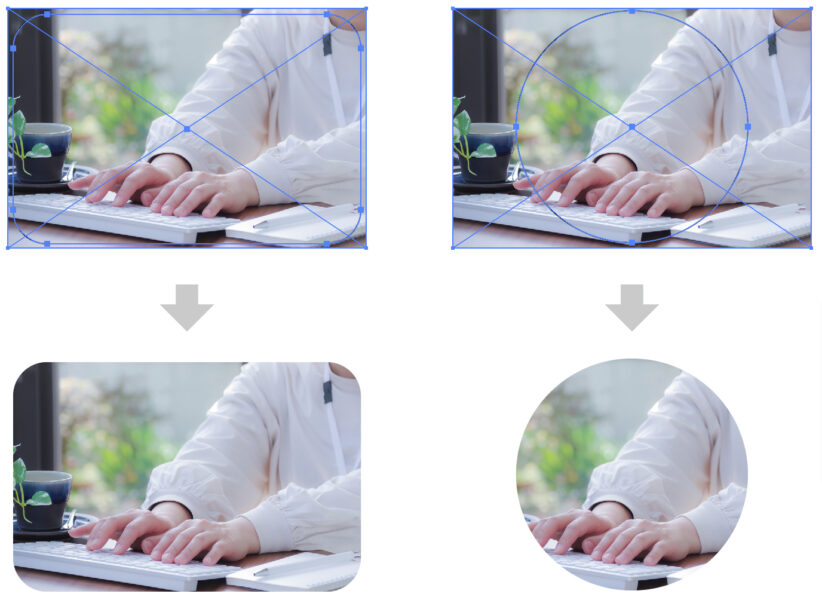
先輩デザイナーが作った制作物の修正をする時に、画像を変更したり、新たに画像を追加したりする修正があります。
また画像を追加したときに、適切な大きさにトリミング(クリッピングマスク)することもありますので、画像の配置やトリミング(クリッピングマスク)の基礎知識は身につけておきましょう。


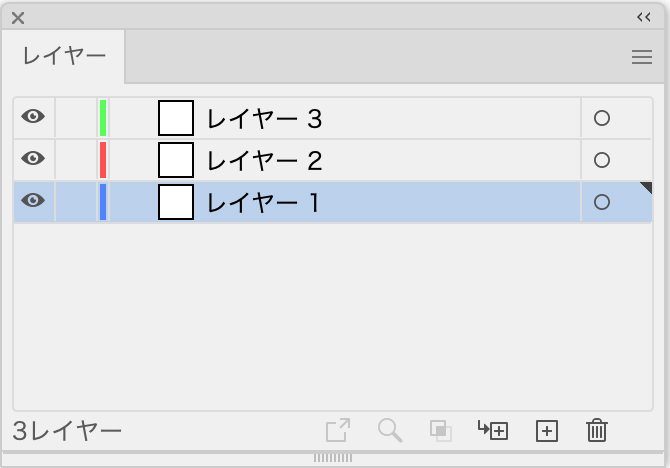
レイヤーの基本
IllustratorだけでなくPhotoshopやInDesignなどでも出てくるレイヤー。
レイヤーの概念やレイヤーパレットの基本的な使い方(レイヤーの追加や削除、並び替え、名前の変更等)は覚えておきましょう。

アピアランスの基本
文字や図形の見た目を色々装飾できるアピアランスパレット。
アピアランスはとても便利ですが、初心者の方には少し複雑かもしれません。
しかし先輩デザイナーが作った制作物の修正を頼まれた時に、アピアランスが全くわからないじゃ困ってしまいます。
アピアランスの構造やアピアランスパレットの基本的な使い方は覚えておきましょう。

オブジェクトの整列
整列もよく使う操作です。オブジェクトの整列やオブジェクトの分布など、整列パレットの基本的な使い方は覚えておきましょう。


オブジェクトのコピペ
オブジェクトのコピー&ペースト(コピペ)もよく使う操作です。
ショートカットを覚えておくと便利です。
Macの場合
[ ⌘ + C ] → [ ⌘ + V ] コピー&ペースト
[ ⌘ + C ] → [ ⌘ + F ] コピー&同じ位置にペースト
Winの場合
[ ctrl + C ] → [ ctrl + V ] コピー&ペースト
[ ctrl + C ] → [ ctrl + F ] コピー&同じ位置にペースト


グループ化の基本
複数のオブジェクトをひとまとめにするグループ化。
グループ化しておくと、移動やコピー、変形などの際、とってもスムーズになりますので、覚えておきましょう。
ショートカットを覚えておくと便利です。
Macの場合
[ ⌘ + G ] グループ化
[ Shift + ⌘ + G ] グループ化解除
Winの場合
[ ctrl + G ] グループ化
[ Shift + ctrl + G ] グループ化解除


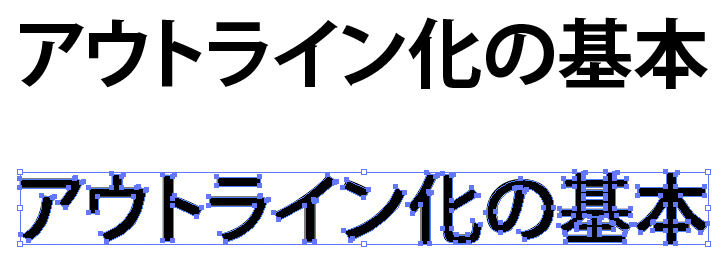
アウトライン化の基本
文字情報であるフォントを、オブジェクト(図形)情報に置き換えるアウトライン化。
アウトライン化もIllustratorの基本なので覚えておきましょう。

ショートカットを覚えておくと便利です。
Macの場合
[ ⌘ + Shift + O ] アウトラン化
Winの場合
[ ctrl + Shift + O ] アウトラン化
アウトライン化の基本ついては下記でも紹介していますのでご覧ください。
こちらもCHECK
-

-
【illustrator】イラレのアウトライン化とは? できない原因と確認方法
続きを見る
【おわりに】まずはllustratorの基本習得を目指しましょう

グラフィックデザイナーの求人に応募するためにIllustratorはどの程度使えればいいのかは、会社によって色々なので、正直「ここまで!」というのはありません。
しかしながら、新人グラフィックデザイナーはデザインができてもIllustratorが使えないと全く仕事になりません。
なのでこれからグラフィックデザイナーを目指す人は、まずはllustratorの基本習得を目指してから求人に応募しましょう!
Illustratorのおすすめの勉強方法
Illustratorのおすすめの勉強方法は下記でご紹介していますのでぜひご覧ください。
こちらもCHECK
-

-
【2025初心者向け】挫折しない!Illustratorの使い方を学ぶ【おすすめの勉強方法】
続きを見る
もちろんデザイナーなので、Illustratorのスキルよりもデザインができることが一番大事です。
今回は以上です。
ではまた!