こんな疑問を解決します
本記事の内容
- 「黄金比」とは?
- 「黄金比」をデザインに取り入れる方法
- ちょっと難易度が高い「黄金比」の使い方
この記事を書いている私は、グラフィックデザイナー歴約20年です。
いきなりですが、あなたがチラシやパンフレット、ポスター、名刺、webなどをデザインした時に、「なんで写真がこの位置なのか?」「なぜこの幅のスペースなのか?」「どうして文字がこの大きさなのか?」を説明できるでしょうか?
もちろん「何となくバランスがいいから」でも間違ってはいません。
なぜならデザイナーには、何となくの「直感」も大切だからです。
でも、何となくの「直感」は生かしつつ、デザインの中に少しの論理的な考えを取り入れることで、何故そのようなデザインにしたかを説明しやすくなるし、作ったデザインに説得力が生まれるハズです。
今から紹介する「黄金比」を使えば、デザインに論理的な考えを取り入れることができます。
論理的というと、なんだか難しいんじゃないかと思う人もいるかもしれませんが、デザインに「黄金比」を取り入れるのは意外に簡単です。
それでは今日からデザインに取り入れてみましょう!
簡単!今すぐ実践できる「黄金比」をデザインに取り入れる方法

「黄金比」とは?
まずは、「黄金比」を知らない方のために簡単にご説明します。
「黄金比」を知ってる方は、飛ばしてもOKです!
黄金比(Golden ratio)とは
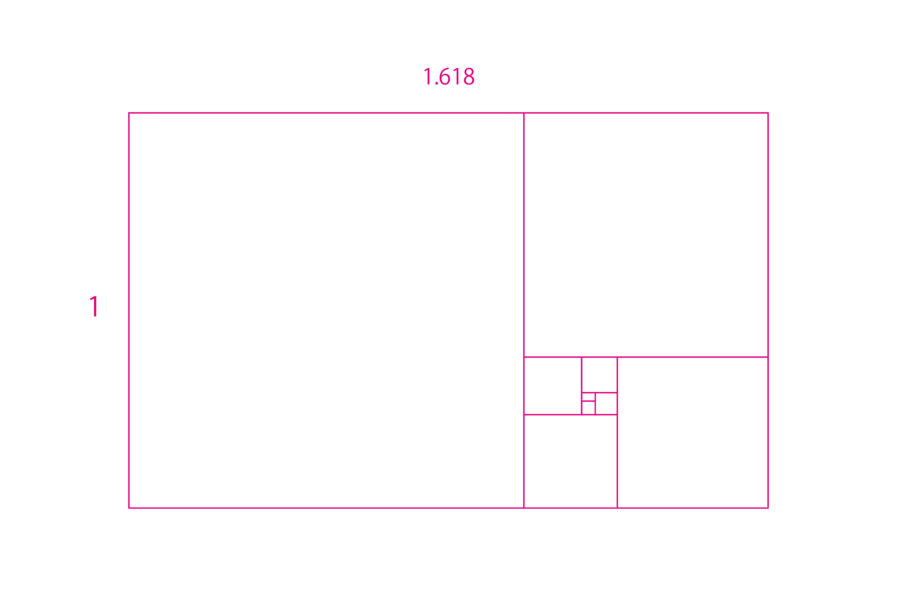
黄金比(Golden ratio)とは1:1.618 (約5:8)の比率のことで、人間にとって最も安定し、
デザインに「黄金比」を取り入れる場合、「1:1.618(約5:8)」を使います。
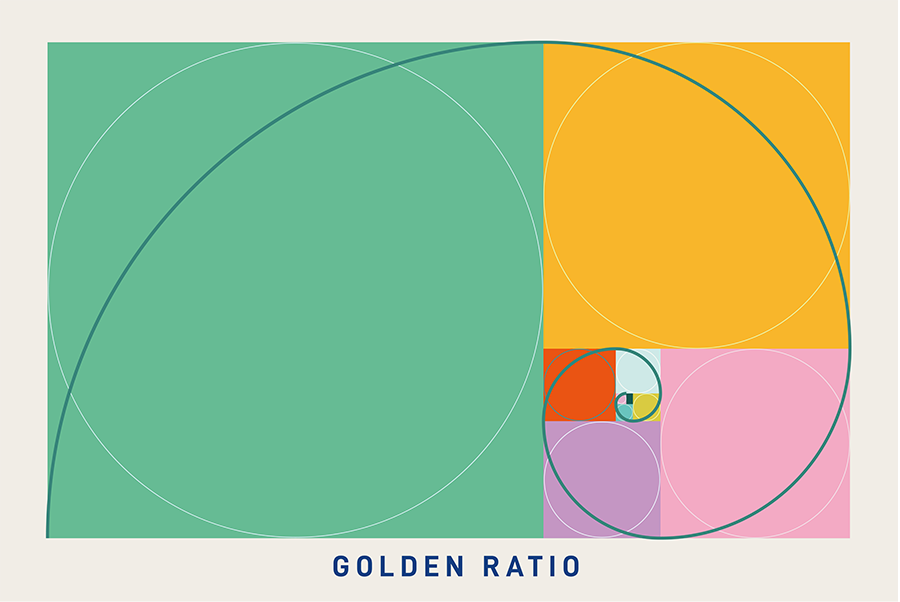
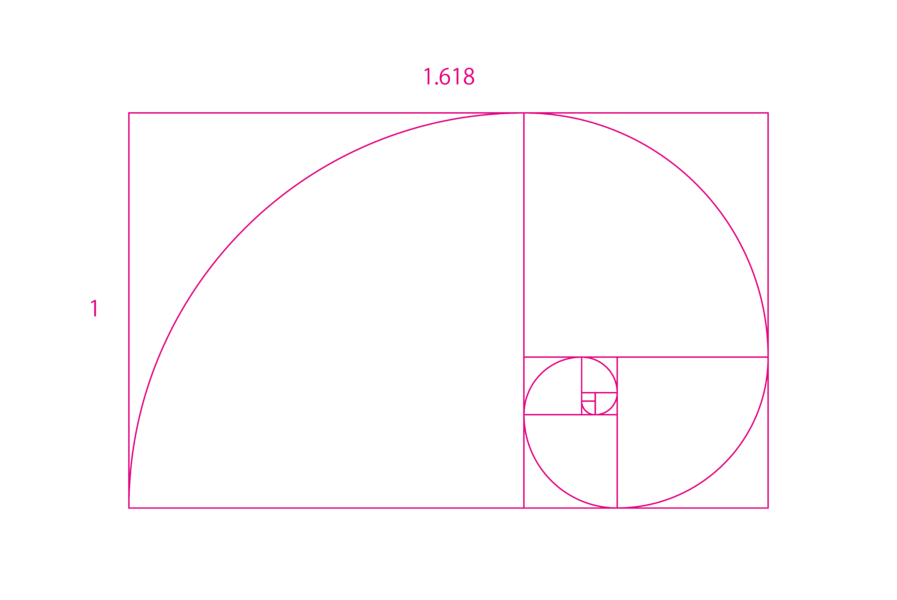
黄金螺旋
「1:1.618(約5:8)」に分割した正方形の頂点を螺旋状につないでいくと「黄金螺旋」と呼ばれるものができます。

「黄金螺旋」に似ているものとしては、植物や貝、銀河の形など、自然界の色々なところに存在しています。

「黄金螺旋」は、デザイン要素の位置を決める基準として使うと効果的です。
注目させたいものや大切なことを、螺旋の中心部分に配置すると、見る人に伝わりやすくなります。
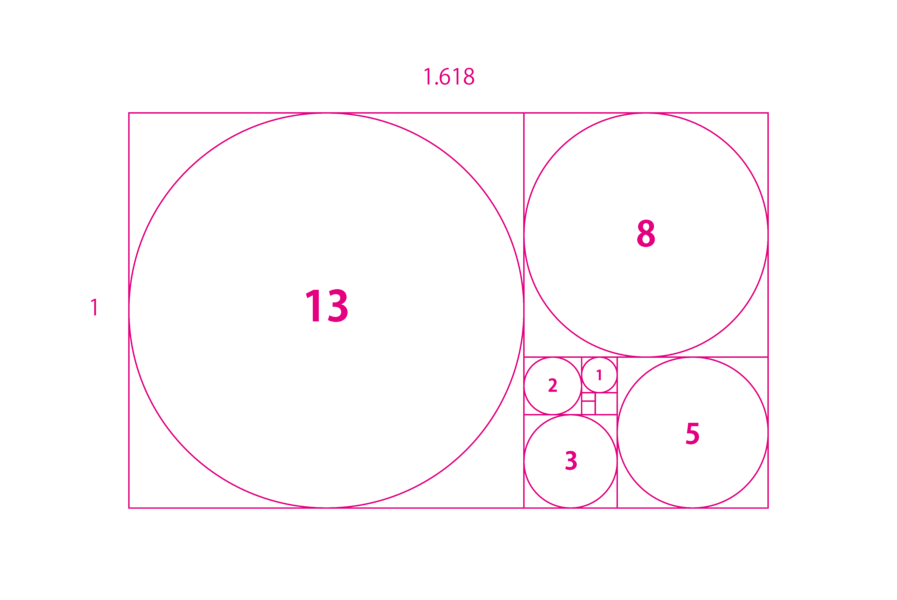
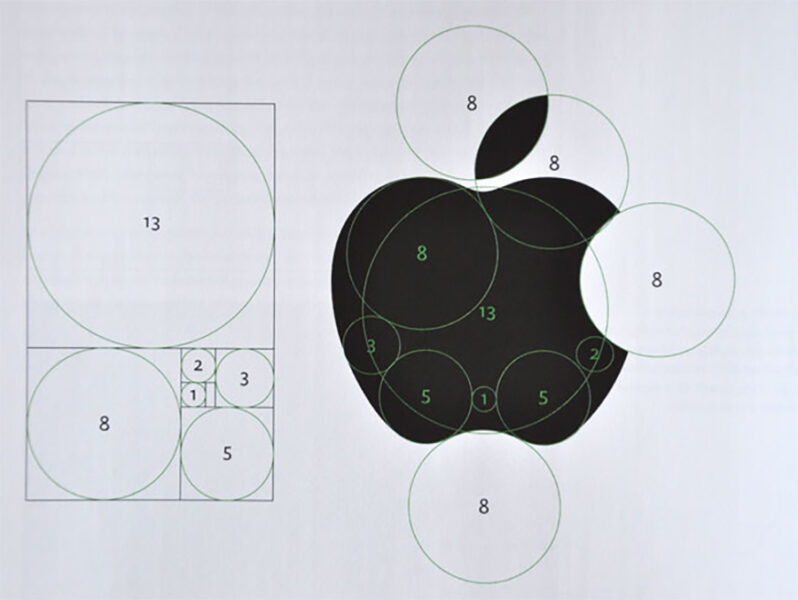
フィボナッチ数列

「黄金比」には、イタリアの数学者フィボナッチが発見した、「フィボナッチ数列」と呼ばれる数字があります。
「1:1.618(約5:8)」に分割してできた正方形の中に円を描くと、大小さまざまな円を作ることができます。
大小さまざまな円に書いている数字は、円の一辺の長さです。この数字が「フィボナッチ数列」になっています。
フィボナッチ数列の特徴として、「隣り合う数字を足すと、その次の数字となる」という特徴があります。
つまり、1+1=2 , 1+2=3 , 2+3=5 , 5+8=13 , 8+13=21 , 13+21=34 , 21+34=55 , 34+55=89 , 55+89=144・・・と続きます。
どの数字も、一つ上位の数字で割ると0・618に近づきます。
文字サイズや誌面のスペース取りに、このフィボナッチ数列の数字を使うことで、デザインにまとまりが出ます。


「黄金比」をデザインに取り入れる方法

それでは具体的に黄金比を取り入れてみましょう!
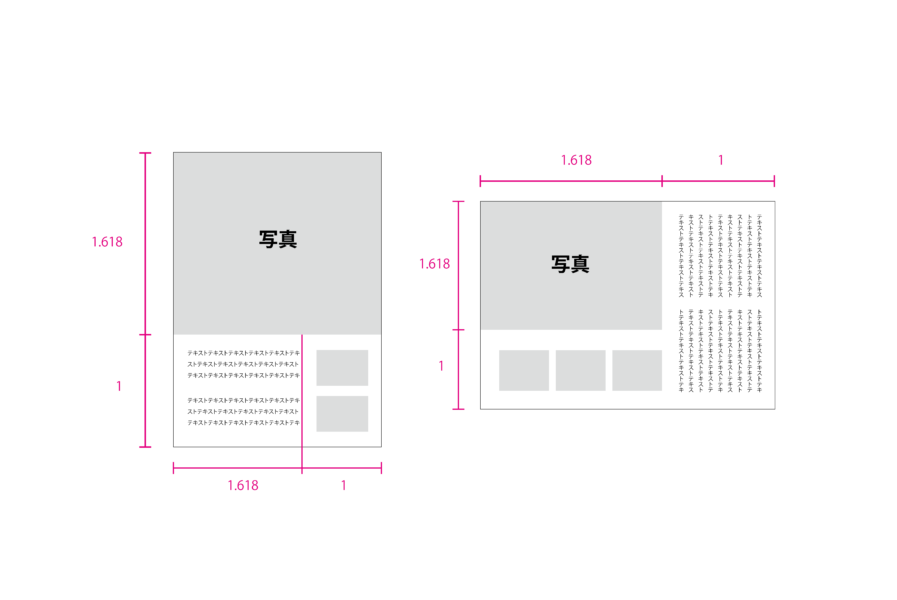
チラシやポスター、名刺などのスペース取りに
チラシやポスター、名刺などを作る際に、黄金比を使ってスペース取りをしてみましょう。
写真や内容のスペースを何となく決めるのではなく、「黄金比」を使って、大まかなあたりをつけるのがオススメです。



最初に「黄金比」でスペース取りをすることで、計算されたレイアウトが組みやすくなります。
誌面で使用する画像の比率に
配置する画像の比率を、「黄金比」の比率にしてみましょう。

「黄金比」の比率にした画像をベースに、バランスを見て画像の比率を変えてくのがオススメです。
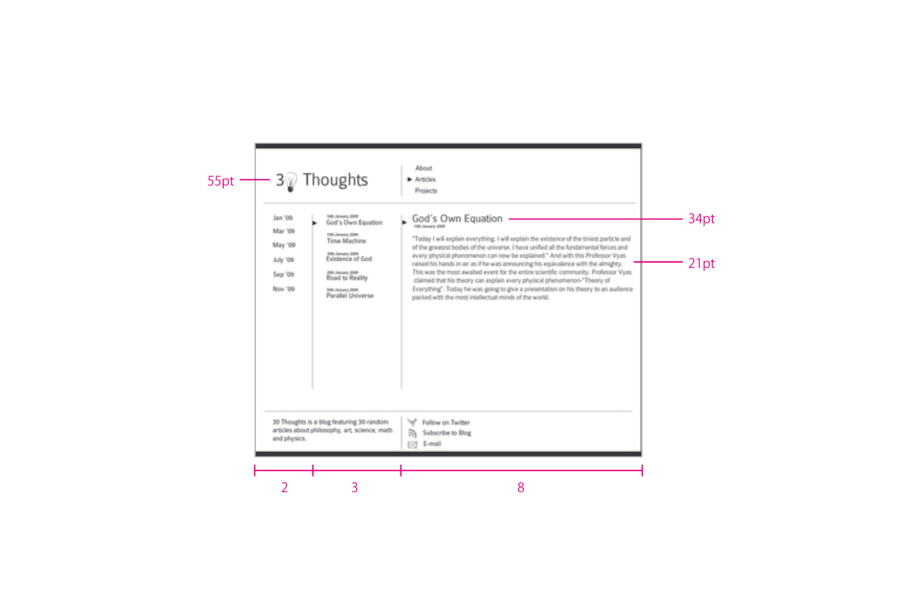
文字サイズと余白に
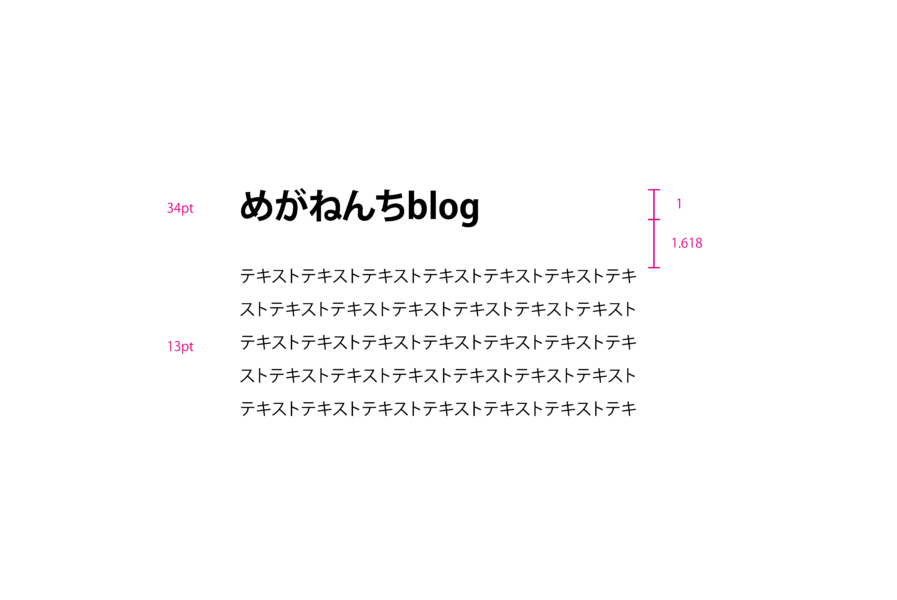
文字サイズと余白スペースを、「黄金比」と「フィボナッチ数列」を使って決めてみましよう。


「フィボナッチ数列」を、タイトルや見出しに使ったり、誌面全体の文字サイズや余白のスペース取りに使うと、誌面にまとまりができます。

ちょっと難易度が高い「黄金比」の使い方

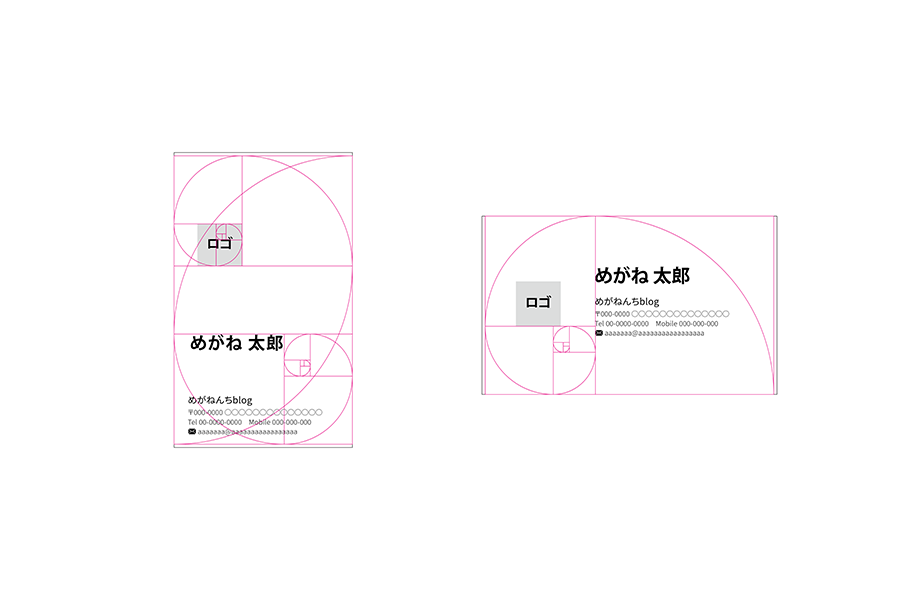
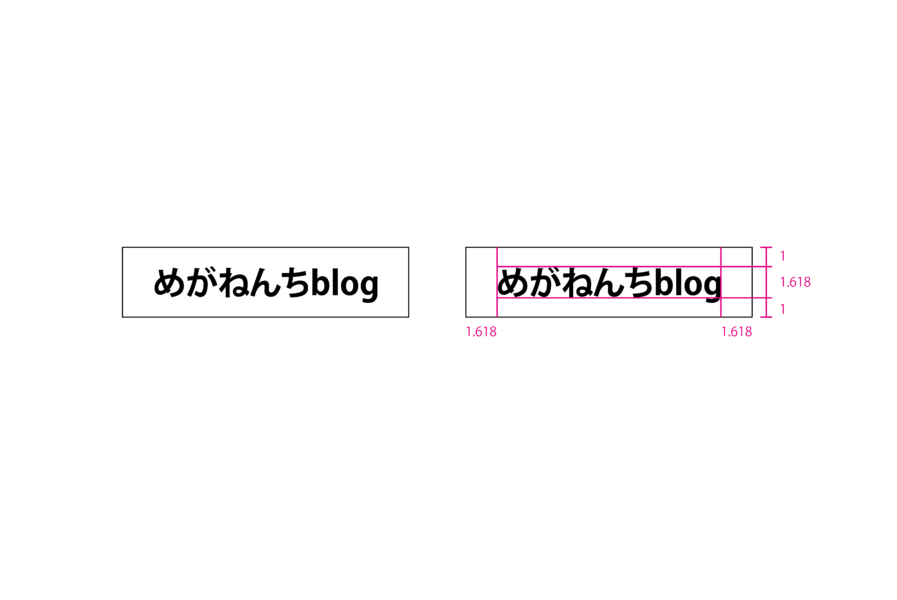
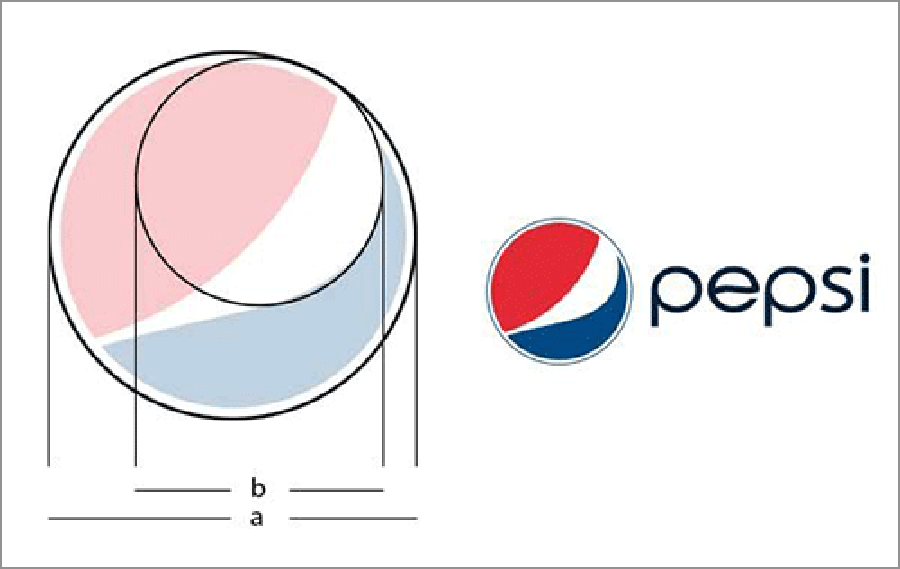
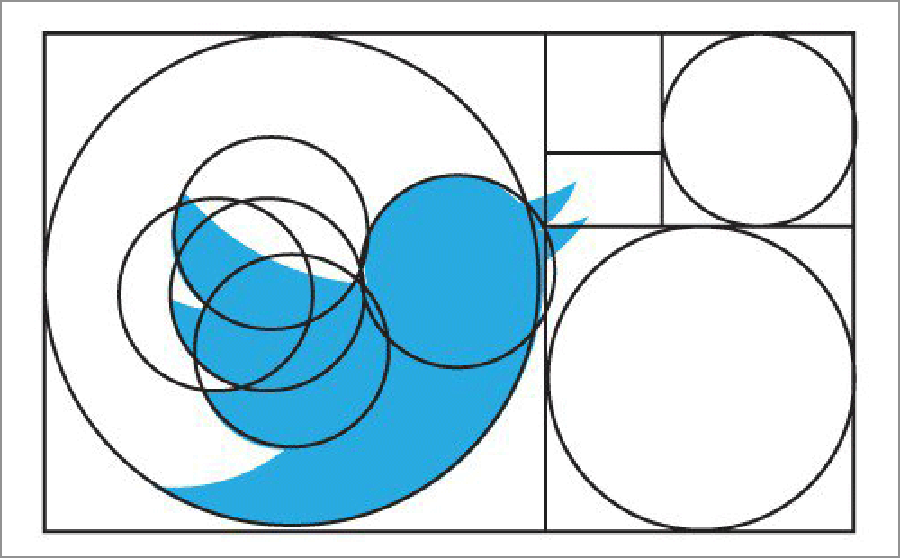
ロゴデザイン
世の中のロゴには、「黄金比」を取り入れているロゴがたくさんあります。
ロゴデザインに「黄金比」を取り入れる方法は様々で、特にこうしなければならないルールはないです。
まだ「黄金比」に慣れていない方には、「黄金比」を用いてロゴを作るのは難しいかもしれませんが、「黄金比」を取り入れている有名なロゴが、どのように「黄金比」を取り入れているのか見るだけでも勉強になりますよ。

引用:https://www.davidairey.com/design-by-nature/


引用:https://coliss.com/
ロゴに「黄金比」を取り入れる方法としては、まずはアイデアを手書きなどで形を作ってから、「黄金比」のサークルを重ねて形を整えていくのが一般的かなと思います。
…言葉で言うのは簡単ですが、実際に「黄金比」を取り入れるのは中々難しいですけどね。。
まとめ

いかがでしたか?
デザインに「黄金比」を取り入れる方法をご紹介しました。
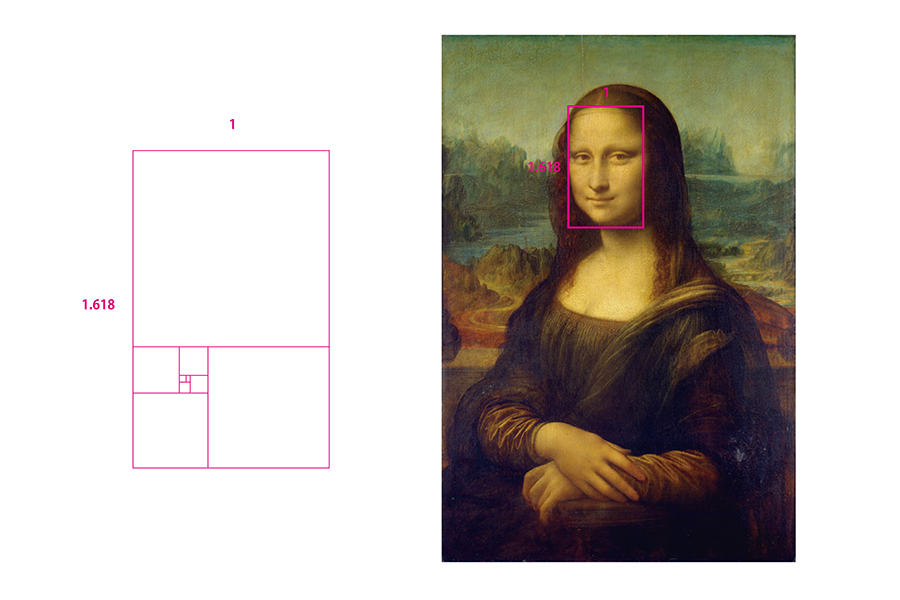
あの有名な「モナ・リザ」も、黄金比が使われていると言われています。
もしあなたが作ったデザインが、イマイチしっくりこなかったら、各要素で「黄金比」を使ってみましょう。
「黄金比」を取り入れることで、イマイチしっくりこないが改善されるハズです。
ただ、「黄金比」に囚われすぎると、レイアウトがつまらなくなることがあるので要注意。
あくまでも「黄金比」は補助的なもので、必ずしも使う必要はありません。そして正確に1.618(約5:8)である必要もありません。
まずは自分の直感や感性を大切にし、要所要所で「黄金比」を取り入れる方法がオススメです。