
こういった質問にお答えします。
こんな方におすすめ
- 配色のコツを知りたい方
- 今までなんとなくの感覚で色を決めていた方
この記事を書いている私はグラフィックデザイナー歴約17年です。現在は印刷物からWebデザインをやっています。
グラフィックデザインでもWebデザインでも、どんな色をどう使うかでデザインの見栄えは大きくかわりますよね。
ただ色を決めるのってほんと難しいです。何年デザイナーをやっていても配色がうまくいかない時があります。
そんな時は、なんとなく色を選ぶのではなく、ほんの少し理論的に配色をしてみましょう。
理論的に配色するコツをご紹介しますので、ぜひご覧ください!
【配色のコツ】グラフィックもWebも配色比率『70:25:5』

多くのデザインで取り入れられている理論的な配色方法に、3つの色を選び、選んだ3つの色の比率を『70:25:5』にする配色方法があります。
『70:25:5』の比率とは?
『70:25:5』の比率とはどのような比率なのか見ていきましょう。
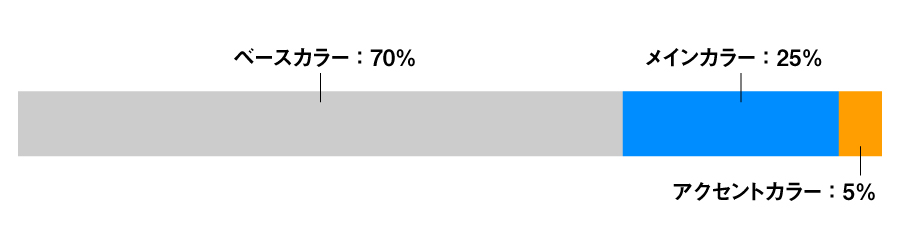
70:25:5の比率
• ベースカラー:70%
• メインカラー:25%
• アクセントカラー:5%

70:25:5の比率とは、『ベースカラー』『メインカラー』『アクセントカラー』の3つの色を選び、その3つの色を『ベースカラー70% : メインカラー25% : アクセントカラー5 %』の比率に分けるという配色方法です。
理論的にはバランスの良い配色になるので、配色に迷ったら試してみてください。
ただ、この何%という比率はあくまでも『それぐらいの比率だとキレイに見える』という基準なので、実際にデザインをする場合は大まかな参考程度にしましょう。
あまりこの比率を忠実に守ろうとすると、デザインの幅が狭まってしまいますから。
次に3つのカラーについて、それぞれ詳しく紹介していきます。
① ベースカラー(70%)
「ベースカラー」とは、デザインの中で最も大きな面積を占める色です。
デザインの70%の色を占める「ベースカラー」は、全体のイメージやデザインの印象を決める色なので、慎重に決めることが大切です。
ベースカラーは背景など広範囲に使用する色なので、白、黒、グレーやメインカラーやアクセントカラーの明度をあげた色を使うとデザインがまとまりやすいです。
メインカラー(25%)
「メインカラー」とは、デザインの中心になる色です。
デザインの25%の色を占める「メインカラー」は、ベースカラーと似ている色を使えばデザインがまとまった印象になり、補色など似ていない色を使えばデザインにメリハリがつきます。
メインカラーは、ロゴなどのコーポレートカラーを使うことが多いです。
アクセントカラー(5%)
「アクセントカラー」とは、デザインにアクセントをつける色です。
デザインの5%の色を占める「アクセントカラー」は、メインカラーの「反対色」や「補色」にすると、デザインがまとまります。
5%と少ない比率ですが、少ないからこそ目立ち視線を集める効果があります。
色の決め方の大まかな流れ

色の決め方に決まりはありませんが、「メインカラー」→「ベースカラー」→「アクセントカラー」の順番ですすめていくと色を決めやすいです。
色の決め方の大まかな流れを見ていきましょう。
1.まずはターゲットやデザインの方向性を確認
どんなターゲットに向けてのデザインなのか?どんな雰囲気のデザインにしたいのか?「完成をイメージしながら色を決めること」が大切です。
ターゲットは?
- 女性なのか男性なのか
- 若者なのか高齢者なのか
- お金持ち向けなのか庶民向けなのか
雰囲気は?
- 価格重視なのか高級なのか
- POPなのかスタイリッシュなのか
- 堅いのか柔らかいのか
2.メインカラー(25%)を決めてみよう
次にデザインの25%の色を占めるメインカラーを決めましょう。
ロゴなどのコーポレートカラーがあれば、その色をメインカラーすることが多いです。
ロゴなどのコーポレートカラーが無いのであれば、ターゲットやデザインの方向性から色を決めていきましょう。
3.ベースカラー(70%)を決めよう
次にベースカラー(70%)を決めます。
ベースカラーは背景など広範囲に使用する色なので、白や薄いグレーの明度の高い色か黒などの明度の低いダークカラーを使うとバランスが取れた配色になりやすいです。
4.アクセントカラー(5%)を決めよう
最後にアクセントカラー(5%)を決めます。
アクセントカラーはワンポイントで使用し、目立たせることを目的とした色なので、メインカラーやベースカラーの「反対色」や「補色」を選ぶとバランスが取れた配色になりやすいです。
配色に困った時は

配色に困った時はこれからご紹介する方法を試してみましょう。
1.配色パターンから色を探す
配色には、まとまりのいい配色を選ぶことができるパターンというものがあります。
「メインカラーは決まったけど、それに合う色が決まらない」という方におすすめです。
使いやすい配色パターンを2つ紹介していきます。
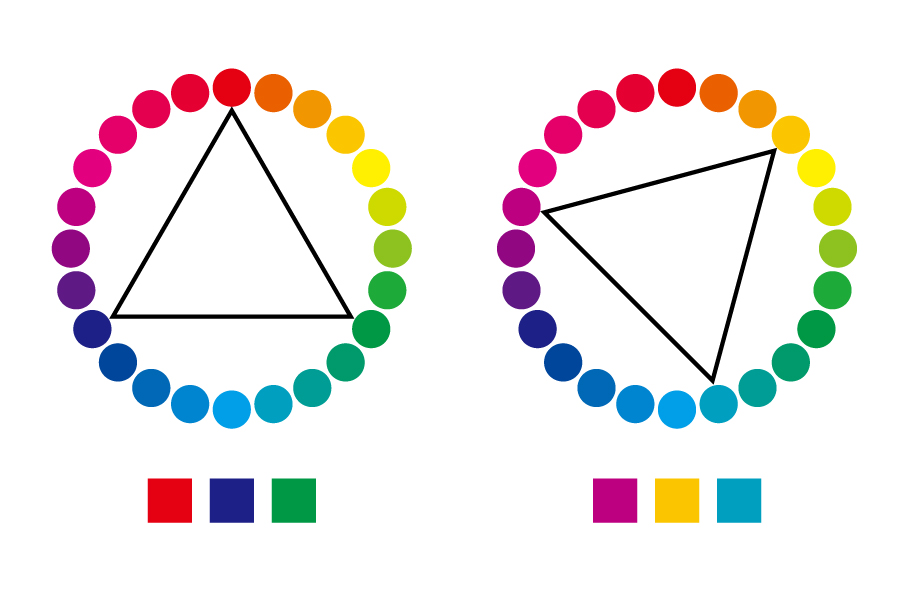
トライアド配色
トライアド配色は「3つ組」という意味で、色相環を3等分する位置にある3つの色相の配色です。
正三角形でバランスよく安定した配色になります。

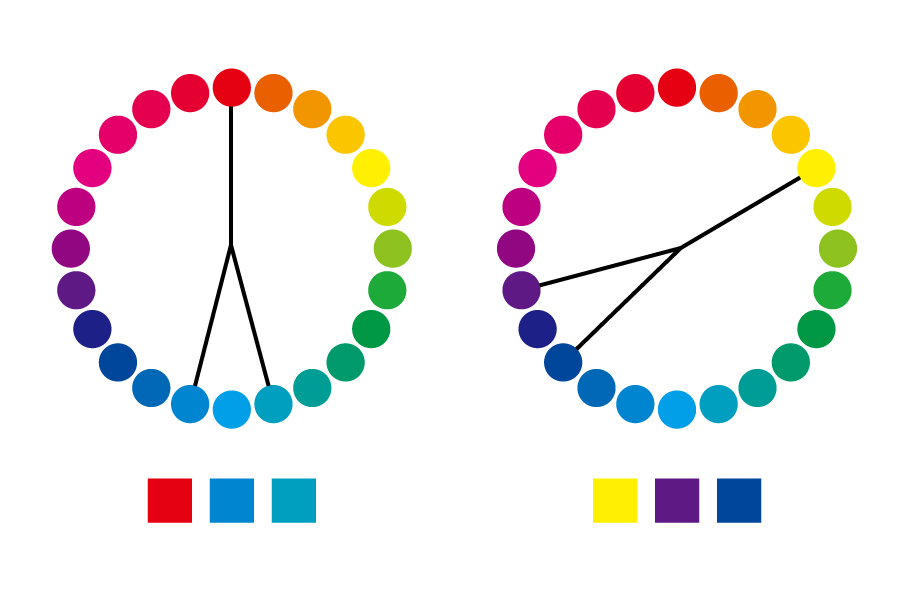
スプリット・コンプメンタリー配色
スプリットは「分割」、コンプリメンタリーは「補色」という意味があります。
スプリットコンプリメンタリー配色は、まず色相環の正反対に位置する補色関係の色をとり、片方の色をその色の両隣の色に分けることで、相対性と類似性を持った配色になります。

配色パターンで色が決まったら、その色をそのまま使うだけではなく、彩度や明度を変えて色を決めていきましょう。
本から配色を探す
配色が上達する近道は、他の上手な配色を真似することです。
真似していくうちに配色の「コツ」をつかんでいきます。
上手な配色を見たいと時におすすめなのは、配色の本を見ることです。
本は具体的な配色例や色の数値も載っているので、デザインをする際に手元においておくと便利ですよ。
配色に使えるおすすめの本は、下記でご紹介していますのでご覧くださいませ。
こちらもCHECK
-

-
【配色は本で学ぼう!】色の勉強に役立つおすすめの本【2025年度版】
続きを見る
色が持つイメージから探す
色にはそれぞれ、色が持つイメージというものがあります。
例えば…
赤は「元気、情熱的、興奮、愛情、勝利、積極的」
青は「先進的、誠実、爽快感、速度、都会的」
など、色によって人に与えるイメージが変わってきます。
色が持つイメージについては、下記でご紹介していますのでご覧くださいませ。
こちらもCHECK
-

-
【保存版】デザイナーが知っておきたい色が持つイメージ
続きを見る
色が与えるイメージを意識しながら配色を考えると、デザインのクオリティがぐっと上がりますよ。
写真から色を抽出してみる
デザインに写真を使用している場合は、写真に使われている色を拾ってみましょう。
タイトルの文字色がイマイチしっくりこない時や、あと1色がどうしても決まらない時は、写真にある色を使うと意外にデザインがまとまったりします。

配色のコツのまとめ

今までなんとなく色を選んでいたり配色がうまくいかない時は、今回ご紹介したことを試して、ほんの少し理論的に配色をしてみましょう。
慣れるまではしっくりこないこともあるかもしれませんが、続けていれば配色のコツをつかみ、配色に悩むことが減るハズ。
今回は以上です。
ではまた!



