こんにちは。めがねんちブログです。
この記事では、紙媒体出身デザイナーがWebデザインをする時に知っておきたい10のことをまとめました!
グラフィックデザイナーになってから約20年。私は主に紙媒体の印刷物を中心にやってきました。
十数年前から紙媒体は減っていくと言われ、「これからはWEBもやらなきゃ生き残れない」と言われてきました。
40代以上で紙媒体中心のデザイナーの方は心当たりがあるんじゃないかと思います。
紙媒体出身のデザイナーがWebデザインをする時に知っておきたい10のこと

最初は「HTMLとは?」のレベルだった私ですが、WEBを少しづつ勉強し、今ではHTMLやCSSを書いて簡単なWEBサイトを作れるぐらいになりました。
ただ今でも複雑なコーディングは外注に出し、デザインだけをやることが多いです。
紙媒体出身のグラフィックデザイナーが、印刷物の感覚でWEBデザインをすると、色々おかしなデータになることがあります。
今回、そんなコーダー泣かせのデータを作らないように最低限知っておいたほうがいいことをまとめてみました。
WebデザインをするにはAdobe IllustratorやAdobe Photoshop、Adobe XDがあると思いますが、紙媒体出身のグラフィックデザイナーはAdobe Illustratorが使いやすいと思うので、この記事ではAdobe IllustratorでWEBデザインすることを想定しています。
Illustratorの新規ドキュメントではWebを選ぼう

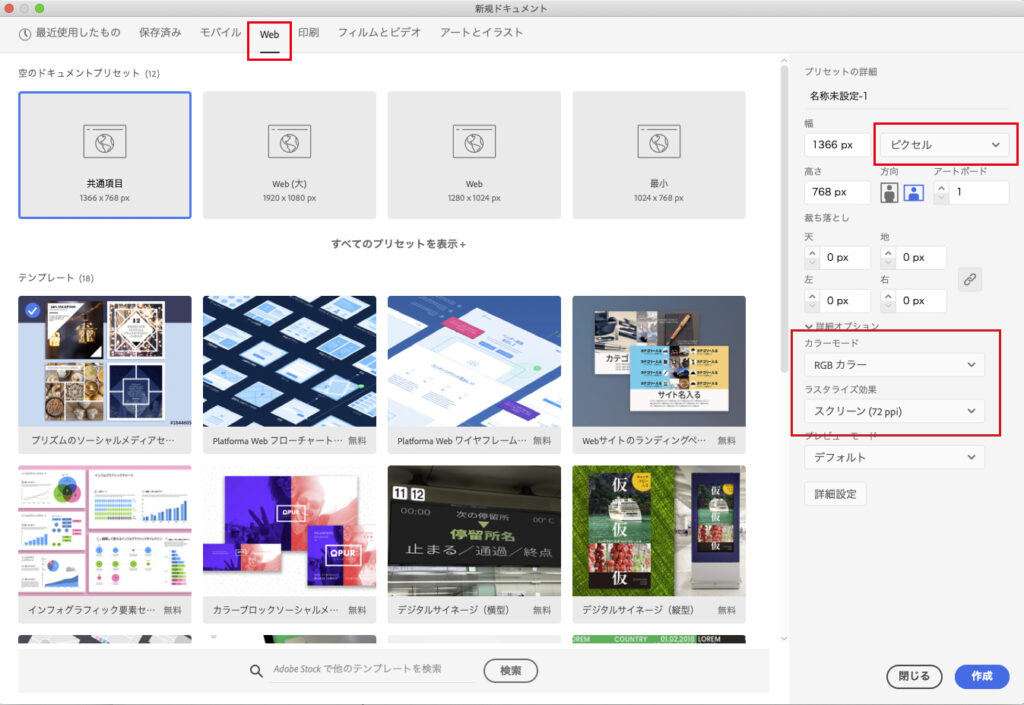
Illustratorの新規ドキュメントではWebを選びましょう。
Webを選ぶと、自動的に以下のようになります。
・単位:ピクセル
・カラーモード:RGB
・ラスタライズ効果:スクリーン(72ppi)
Webデザインの場合は単位はピクセルでします。
カラーモードは印刷物の場合はCMYKカラーですが、Webデザインの場合は、RGBで行ないます。普段、CMYKで色指定しているグラフィックデザイナーにとって、RGBで色を考えることは少し違和感があるかと思いますが、慣れれば全然大丈夫です。
RGBカラーで作成すれば、Web特有の鮮やかな色が表現できますので、印刷物では出せない色が出せます。
ラスタライズ効果はドロップシャドウやぼかしなどの効果メニューを適用した部分の解像度となります。Webでは72ppiです。ちなみに印刷を選ぶと300ppiになります。
アートボードのサイズについて

まずデザインを始めようとした時に決めるのが「アートボード」のサイズです。
パソコンの場合
パソコンの場合はパソコンの解像度のシェアから考えると、横幅は1366pxか1920pxで作成しておけばいいと思います。(2020年現在)
スマホの場合
スマホの場合はRetinaディスプレイを考えると、横幅は750pxで作成しておけばいいと思います。
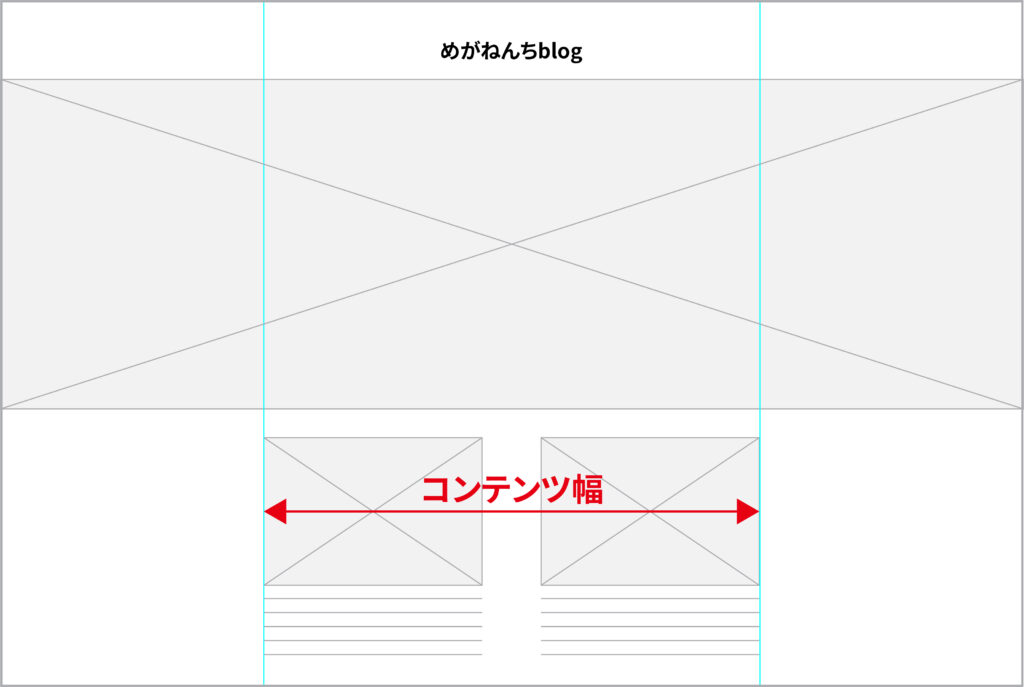
デザインをするコンテンツ幅について

アートボードの横幅が決まったら、次はコンテンツの幅を決めましょう。
コンテンツの横幅というのは、デザインをする横幅のことです。
コンテンツの幅もアートボードと同じく決まりはありません。
パソコンの目安としては1000px前後(960〜1040px)くらいで作成するのがいいと思います。
なぜ1000px前後の横幅がいいのかというと、1000px前後ならほとんどモニターサイズで問題なく、Webサイトを見ることができるからです。
スマホの場合はアートボードの横幅を750pxにしていると思うので、その中に適度なスペースを空けてデザインをしましょう。
環境設定について

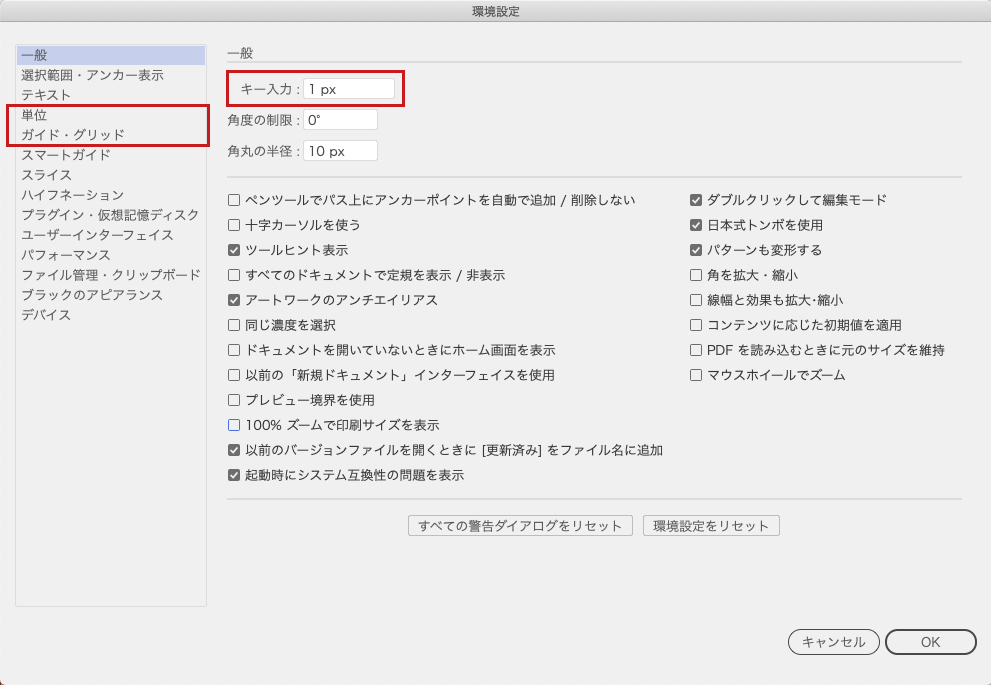
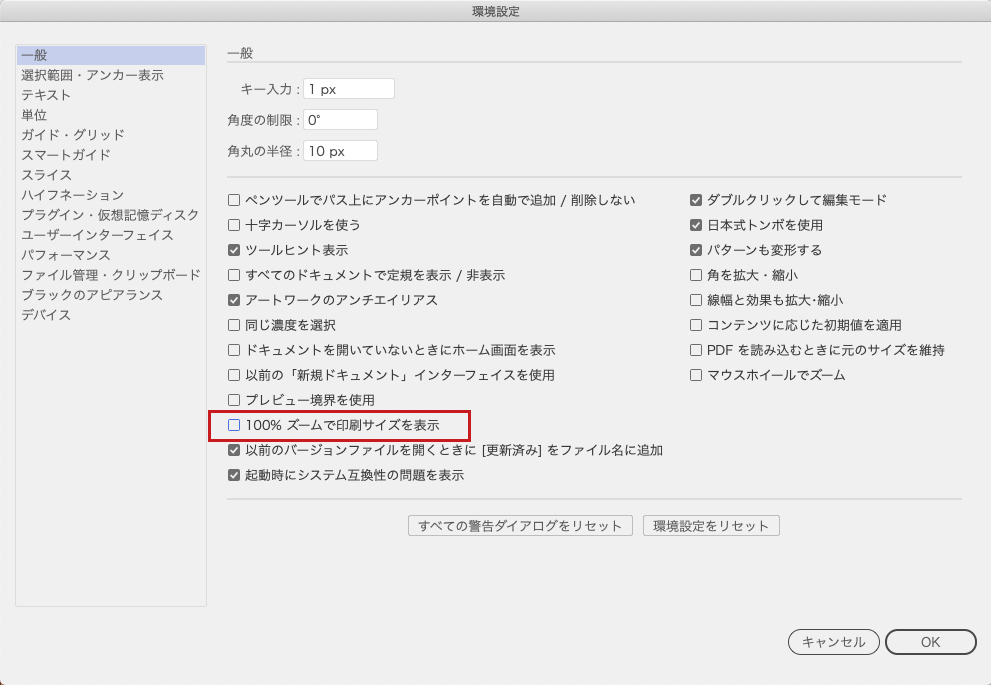
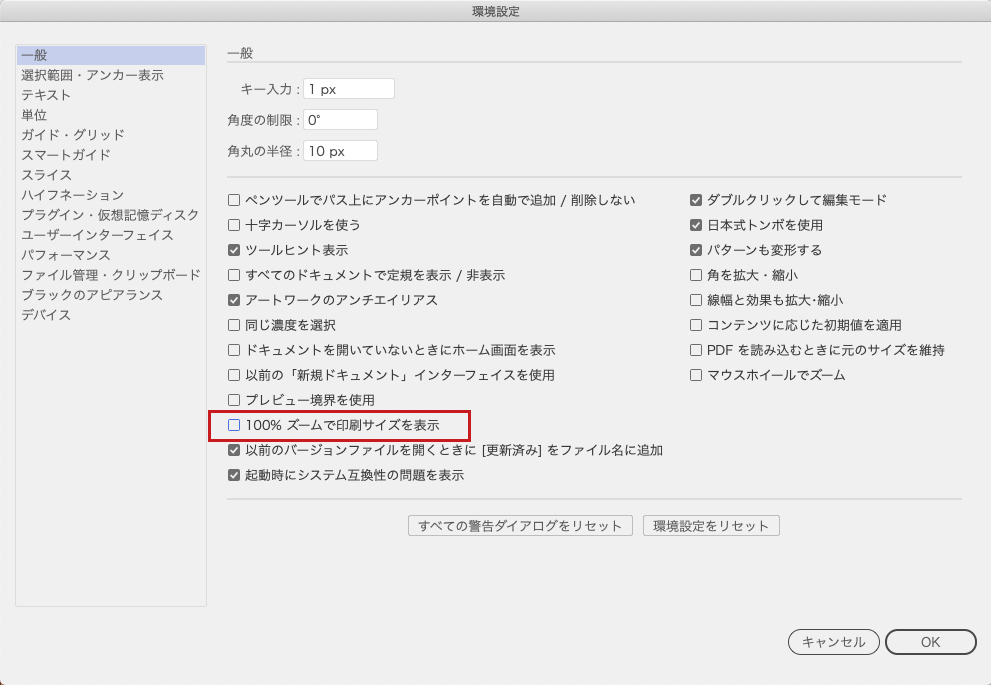
環境設定を開き、以下に設定しましょう。
・「一般」:キー入力を1px、100%ズームで印刷サイズを表示のチェックは外す(理由は後述)、それ以外はお好みで。
・「単位」:一般、線、文字、東アジア言語のオプションをすべてピクセル
・「ガイド・グリッド」:グリッドを10px、分割数を2
それ以外の設定はお好みで変更しない限りは、特に変更しないで大丈夫です。
デザインをする際は実際の表示サイズを意識しましょう

Webデザインを紙媒体の印刷物を作る感覚でデザインをしていると、実際コーディングしてWebになった場合、スペースの空きやフォントの大きさなど、かなりイメージが違ってしまう場合があります。
以前コーダーから「かなり文字が大きいですが大丈夫ですか?」とか「スペースがかなり広いですが大丈夫ですか?」と連絡をもらった時があります。
Illustratorでデザインをしたものと、実際コーディングをしてもらってWebに表示された時のイメージがあまりにも違っている場合がありました。
私は中々このサイズ感がつかめずに苦労しました。
対処法としてはまずデザインする際は頻繁に表示を100%にして確認をしましょう。
その時は「環境設定」→「一般」の「100%ズームで印刷サイズを表示」のチェックは外しましょう。チェックを外すことでピクセルでの原寸サイズ表示がされます。ここにチェックが入っていると印刷サイズでの原寸表示になるので、更にサイズ感がわからなくなります。

紙媒体の印刷物の感覚で画面を拡大や縮小してデザインしていると、サイズ感を見失います。
どうしてもWebは、見る人の環境によって見え方は変わってしまうので、可能な限りWebに表示された時のことをイメージしてデザインをしましょう。
表示の設定について

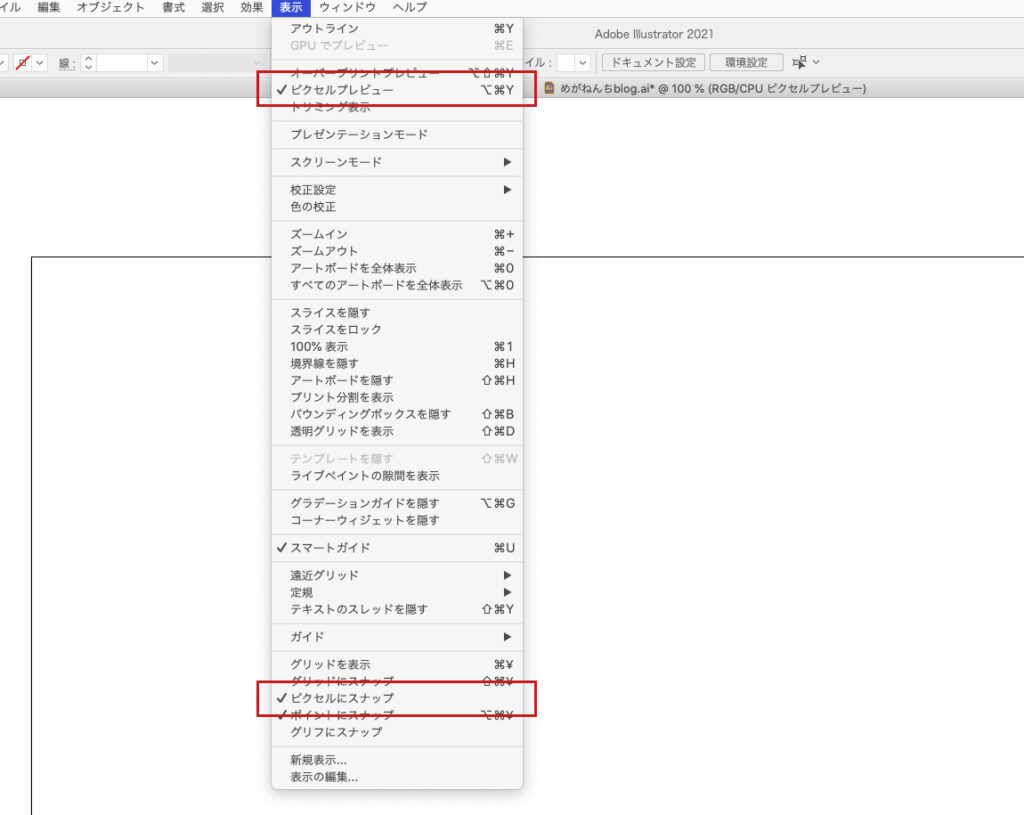
Illustratorで新規ドキュメントを開いたら、上部にある「表示」を開き、以下にチェックを入れましょう。
・ピクセルプレビュー:「ピクセルプレビュー」 にチェックを入れるとベクトルデータであるIllustratorの表示をピクセル表示できます。
・ピクセルにスナップ:「ピクセルにスナップ」 にチェックを入れるとピクセル単位でポイントを合わせることができます。
小数点以下をなくし整数値でデザインする
紙媒体の印刷物の場合は、整数値でなくても問題はありませんが、Webデザインでは整数値でないと線や角がぼやけてしまいます。
文字の大きさも中途半端な数値はやめましょう。
パソコンのモニタでは1pxより小さいドットは打てません。
中途半端な数値のデザインでコーダーに渡してしまうと、線や角がぼやけているのでコーダーが混乱してしまいます。
デザインは必ず小数点以下をなくし、整数値で作成しましょう。
フォントサイズと使用フォントについて

紙媒体の印刷物の場合は、仕事にもよりますが、最小のフォントサイズは4ptぐらいまで大丈夫ですが、Webの場合は最小サイズは10ptぐらいにしたほうがいいと思います。
ちなみにスマホでアードボードを750pxで作成する場合は、フォントサイズも2倍にしてください。
使用フォントについては、特にこだわりがなければ、WindowsとMacでは表示できる游ゴシックを使用しておけば大丈夫です。
少しフォントのこだわりたい場合はWebフォントを使用する方法もあります。
GoogleFontsやAdobe Fontsあたりが有名ですので確認してみてください。
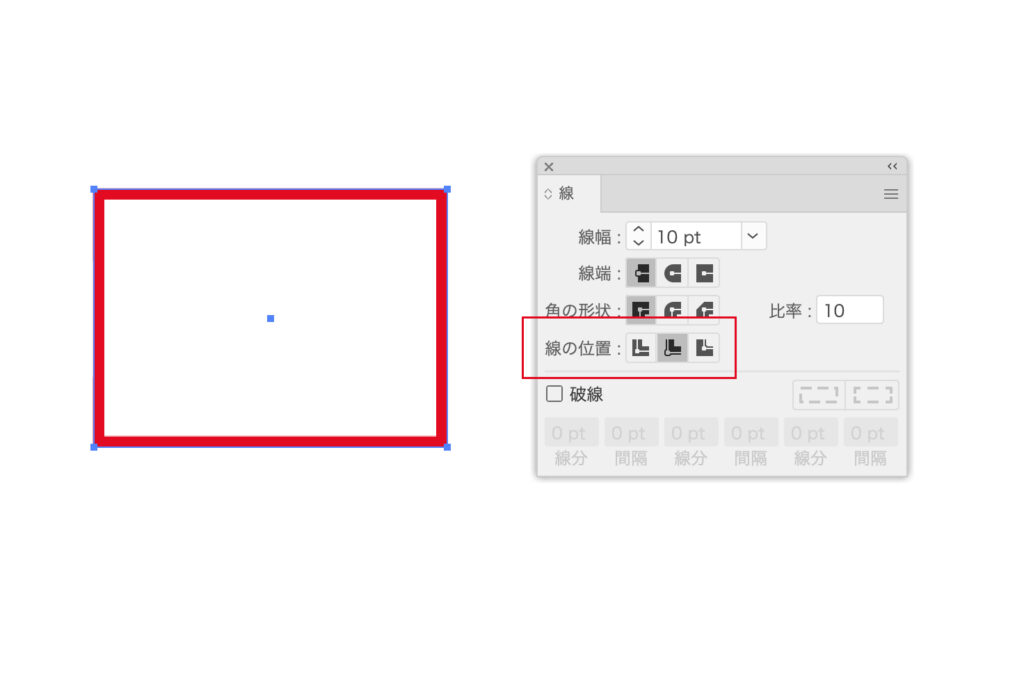
線の位置は内側に

線の位置は内側に設定しましょう。
「線を中央に揃える」だと、線がぼやけてしまいますので、必ず「線を内側に揃える」にするようにしましょう。
文字の折り返しに注意
紙媒体の印刷物は、デザインをした際に決めた文字の折返しや改行がちゃんとそのままになりますが、Web場合は、改行や文字送りが自分が意図しないところで起きたりします。
なぜなら見る人のパソコンやスマホの種類、環境によって見え方が変わるからです。
なのでWebデザインをする場合は、文章を「ここで折り返したい」と思ってもできないし、文章に合わせて改行を入れていくのはやめましょう。
まとめ

紙媒体出身デザイナーがWebデザインをする時に知っておきたい10のことをご紹介しました。
ちなみにWebデザインに役立つ素材が必要なら、Shutterstockがオススメですよ。
-

-
超簡単!Shuttestock 1か月無料お試し 登録から解約までの方法をご紹介!
続きを見る
まだまだWebデザインをする時に知っておいたほうがいい事はたくさんあるのですが、とりあえず10個ご紹介しました。
紙媒体出身のデザイナーは、Webデザインをする時に、少し抵抗感があると思います。
Web特有のデザインやルールに最初は戸惑うことがあるとは思いますが、紙媒体での経験によってデザインの基礎は出来ているし、とにかくWeb特有のデザインやルールに慣れてしまえば、全然問題ないと思います。紙媒体での経験は必ず活かせます。
あと欲を言えば、少しでもHTMLやCSSの知識があれば、Webデザインをする際に必ず役に立ちます。
私は会社に勤めながら、Web関連の参考書を読んで、独学で勉強をしていましたが、独学というのは、言葉で言うのは簡単ですが、継続することがほんと難しいですよね…。
もちろん独学でも大丈夫な人もいますが、私の性格上、ある程度やらされないと継続できないような性格の人間には独学は限界がありました。
このままじゃいけないと思い、おもいきって「デジタルハリウッド」で学ぶことにしました。

仕事帰りや休日を使って1年間勉強することで、HTMLやCSSを書いて簡単なWebサイトを作れるぐらいになりました。
何よりお金を払っているので、辞めたくても辞めれないという状況が良かったと思っています。
まずはWebデザインに慣れることが大事ですが、ゆくゆくは自分でHTMLやCSSを書いてWebサイトまで作れるようになると、実際に完成した姿を想像しながらデザインができますよ。